
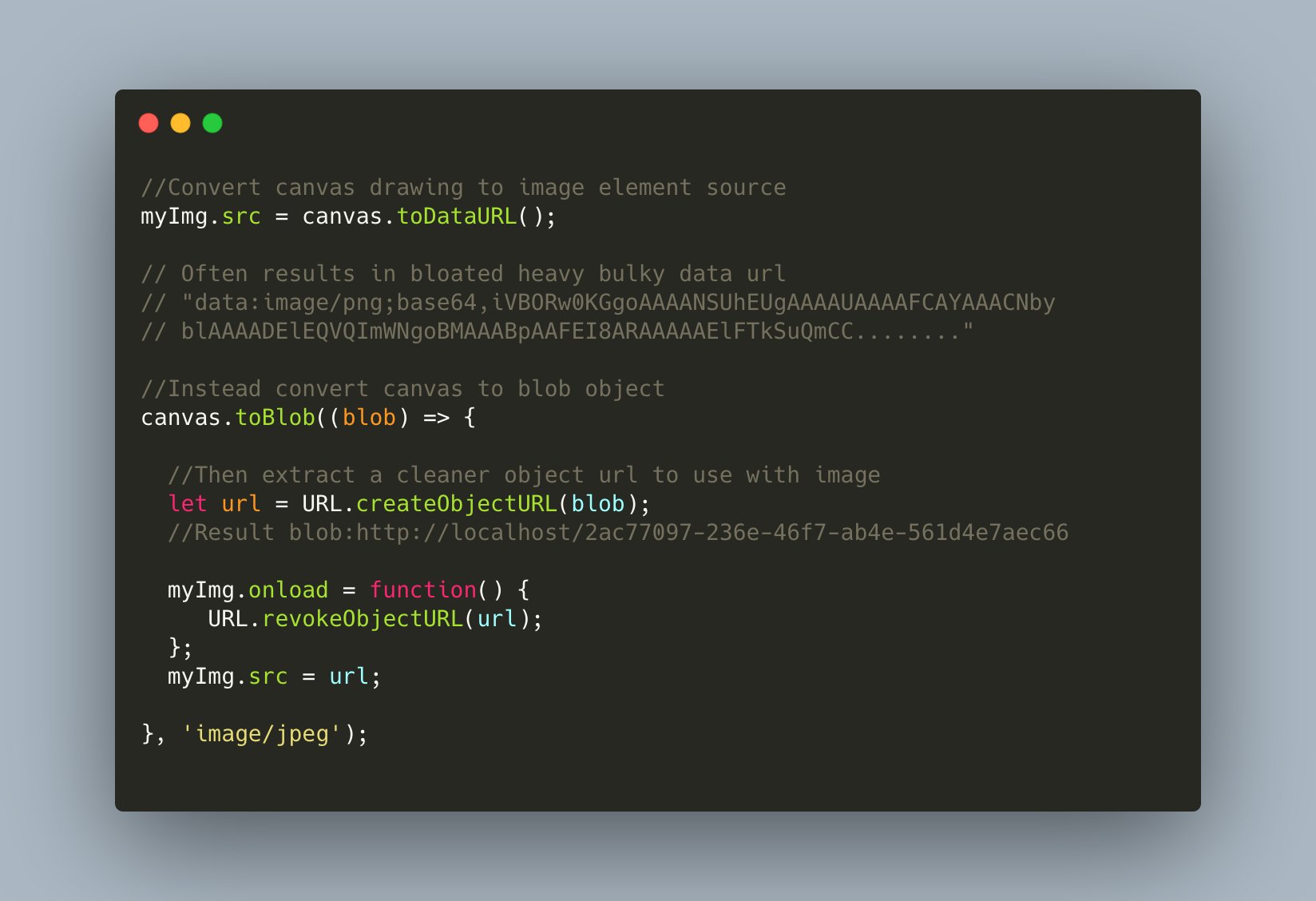
Raizensoft on X: "Quick tips: To convert canvas drawing to image element, use Blob object and URL.createObjectURL() for a much cleaner and bloated free url representation than canvas.toDataURL() #javascript #frontend https://t.co/gN6fsciXCI" /
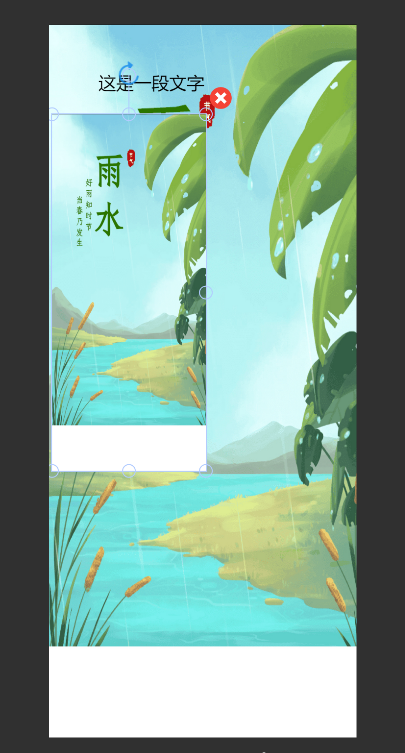
canvas.toDataURL() returns image with width 4 times and height 2 times bigger · Issue #48 · iddan/react-native-canvas · GitHub
there is a way to canvas.toDataURL() return bmp instead png? · Issue #111 · niklasvh/html2canvas · GitHub

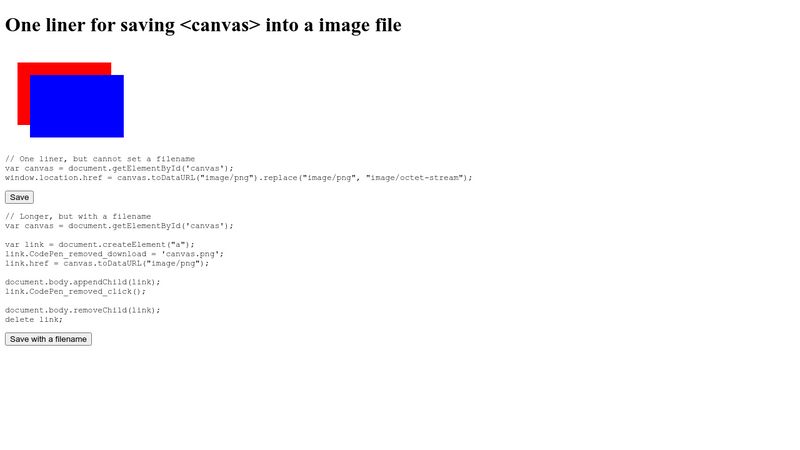
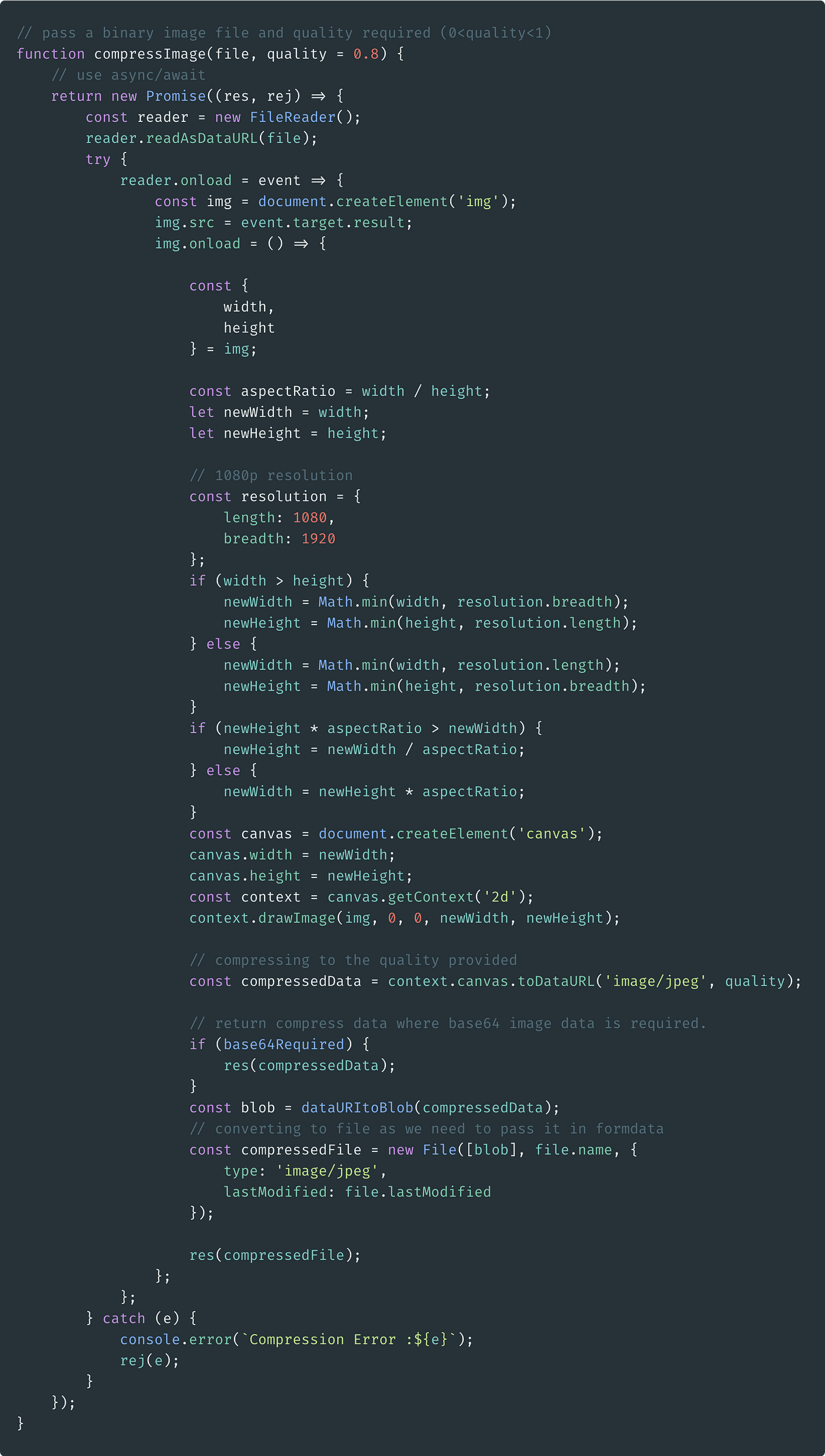
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

















![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)